本文共 2753 字,大约阅读时间需要 9 分钟。

idea文本编辑器区域白色
Are you frustrated with webpage text areas that are limited in size and display/use small text? Now you can make entering text much more pleasant (and easier on your eyes) with the It’s All Text! extension for Firefox.
您是否对网页文本区域的大小和显示/使用小文本感到沮丧? 现在,您可以使用“全部为文本”,使输入文本更加轻松(并且更轻松)。 Firefox扩展。
Before
之前
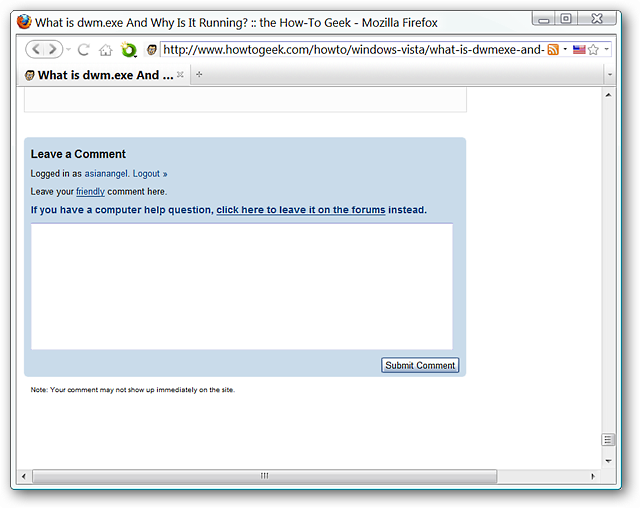
For our example we chose to use the comment text area for a How-To Geek article. At the moment whatever could be typed is limited (in size, etc.) to the text area itself.
对于我们的示例,我们选择将注释文本区域用于How-To Geek文章。 目前,可以输入的内容仅限于文本区域本身(大小等)。

After
后
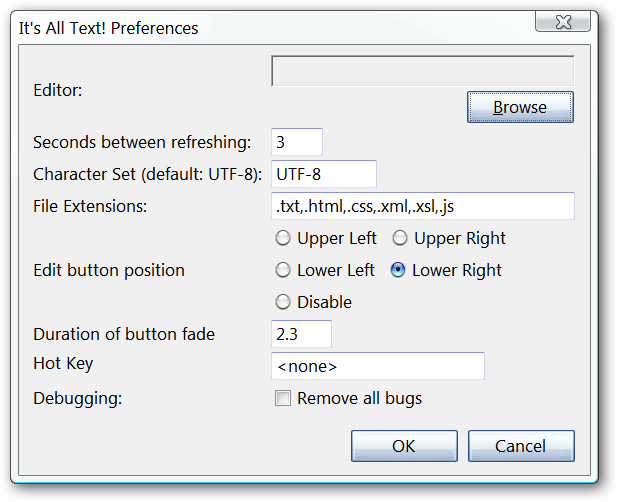
As soon as you have installed the extension you will need to go into the options first where you can browse for and select your favorite text editor. Then it is a matter of making any small changes or modifications that you desire such as preferred “Character Set”, “Edit Button” location, or creating a “Hotkey Combination”.
安装扩展程序后,首先需要进入选项,在其中可以浏览并选择喜欢的文本编辑器。 然后,您需要进行一些小的更改或修改,例如首选的“字符集”,“编辑按钮”位置或创建“热键组合”。

After selecting Editra for our example, we did change the “Edit Button” location and the “Duration of button fade” options.
在为示例选择Editra之后,我们确实更改了“编辑按钮”位置和“按钮淡入时间”选项。

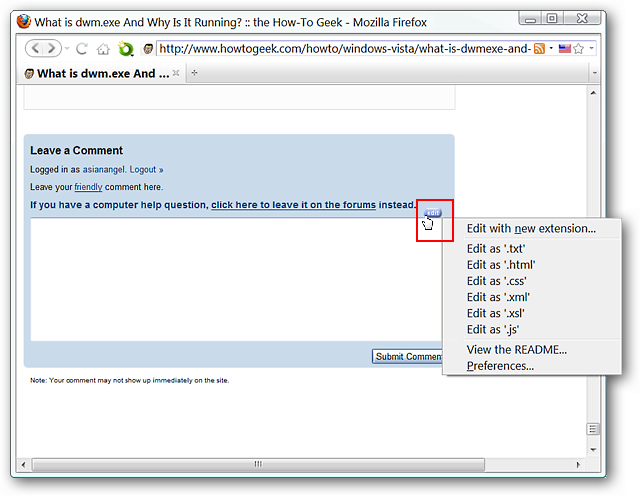
Now back to the original comment text area. As you can see an “Edit Button” is now visible with a drop-down menu (access with a right click). Clicking directly on the “Edit Button” will open up the text editor that you chose in the options.
现在回到原始注释文本区域。 如您所见,现在可以通过下拉菜单(右键单击访问)看到“编辑按钮”。 直接单击“编辑按钮”将打开您在选项中选择的文本编辑器。

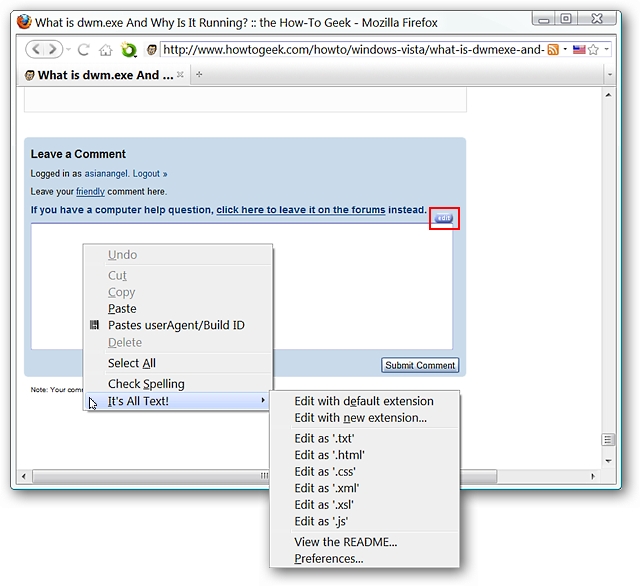
You may also use/access the “Right-Click Menu” in the text area itself. Notice that the “Edit Button” is still visible at the moment even though the “Right-Click Menu” is still being accessed. In our test we preferred the “Edit Button” for ease of use…
您也可以在文本区域本身中使用/访问“右键菜单”。 请注意,即使仍在访问“右键菜单”,“编辑按钮”目前仍可见。 在我们的测试中,我们更喜欢“编辑按钮”,以易于使用。

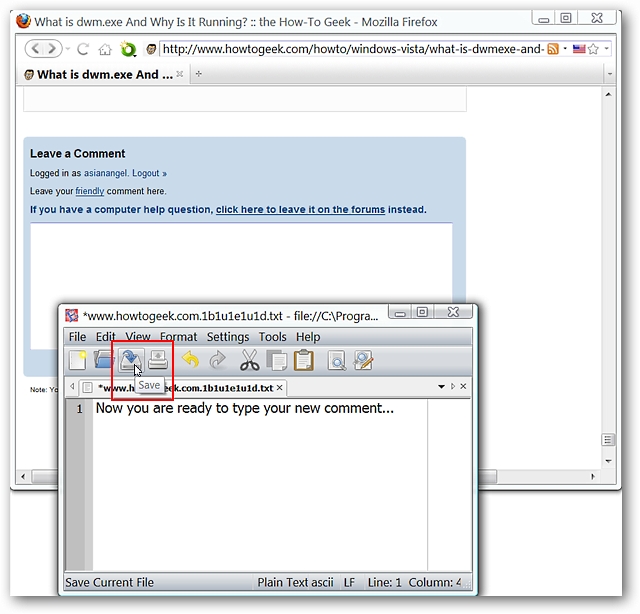
Once your favorite text editor has been opened and you have finished typing, how do you get the text into the comment area? Simply click on the appropriate “Save Button” for your text editor to transfer the text.
打开您喜欢的文本编辑器并完成键入后,如何将文本放入注释区域? 只需单击文本编辑器的相应“保存按钮”即可传输文本。

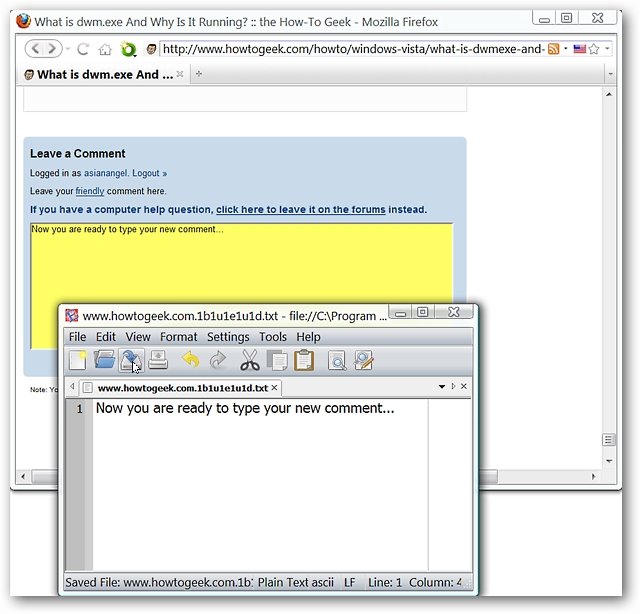
The text will appear in the comment area with a temporary yellow background color (fades very quickly) to signal a successful transfer.
文本将以临时的黄色背景色(很快消失)出现在注释区域中,表示传输成功。

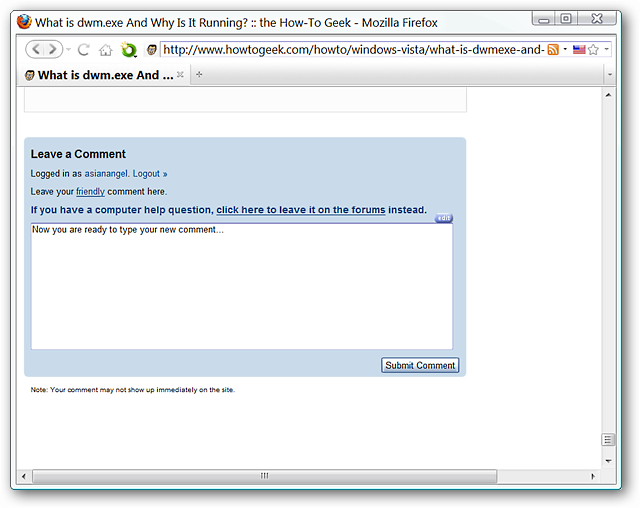
Afterwards you can close your text editor and click the appropriate “Submit Button” to finish up.
之后,您可以关闭文本编辑器,然后单击相应的“提交按钮”以完成操作。

Conclusion
结论
If you have felt frustrated with the limited area and smaller text size of comment areas at different websites, then the It’s All Text! extension will be a pleasant change and make commenting and entering text much easier on your eyes.
如果您对不同网站上的评论区域有限和文本尺寸较小感到沮丧,那么全部内容! 扩展名将是一个令人愉快的变化,并且使注释和输入文本更加轻松。
Links
链接
*Now updated for Firefox 3.6*
*现已针对Firefox 3.6更新*
翻译自:
idea文本编辑器区域白色
转载地址:http://locwd.baihongyu.com/